We are pleased to announce Hatchify – a tool that helps developers build React, NodeJS, and Sequelize apps swiftly. Hatchify provides the speed of a low-code development while enabling complete customization in the patterns familiar to React and Node developers.
If you are starting a new project, check out our Getting Started Guide.
What is Hatchify and what does it do?
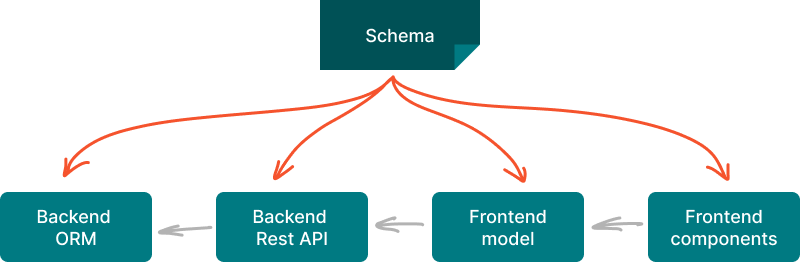
Hatchify is a collection of JavaScript libraries for the frontend and backend that takes a data schema and builds commonly needed functionality (like services and grids) while allowing customization later.
To use Hatchify, define your app’s data schemas as follows:
Todo: {
attributes: {
name: string({ required: true }),
dueDate: dateonly(),
…
},
relationships: {
user: belongsTo(“User”),
},
}
User: {
attributes: {
name: string({ required: true }),
},
relationships: {
todos: hasMany(“Todo”),
},
}
}
With a schema, Hatchify creates:
Sequelize object-relational-mapping (ORM) classes
Flexible REST services
Frontend models
Frontend components
The next sections detail how you’d use these parts.
Sequelize ORM classes
hatchifyKoa(schemas).orm.models provides Sequelize classes you can use to query and manipulate the database directly:
const Todo = hatchedKoa.orm.models.Todo;
await Todo.getList({where: {name: “Learn Hatchify”}})
Access to the underlying ORM allows you to weave in custom behavior such as advanced validation, while still keeping the benefits of the rest of the toolchain.
Flexible REST services
hatchifyKoa(schemas).middleware provides a flexible and expressive REST API, letting you filter, paginate, sort, specify specific fields, and even include data across tables!
?include=user
&fields[User]=name
&filter[user.name][$ilike]=%Joe%
&page[limit]=10
&page[offset]=0
&sort=dueDate
Frontend model layer
hatchifyReact(schema).model creates React data models and hooks, with full TypeScript support. The React data model can take advantage of filtering, relationships, and pagination – everything the service layer provides. The hooks also update automatically when there are changes (stale-while-revalidate for the win).
include: [“user”],
fields: { “User”: [“name”] },
filter: { “user.name”: { $ilike: “Joe%” } },
page: { limit: 10, offset: 0 },
sort: [‘dueDate’],
})
hatchifyReact(schema).components includes a data grid that supports filtering, pagination, and sorting.
The Hatchify team’s next major step is adding components to create and edit data.
What problem is Hatchify solving?
Hatchify is trying to fill a gap between low-code solutions and CRUD generators.
The set-up of a new project can be complex and cumbersome. This gets in the way of agile development, where there is working software to review, adjust, and iterate from.
While there are many code [generators] and [templates] to bootstrap a new project, once you start customizing the app or updating the data model, you’re on your own. You have to make those customizations manually, often in multiple different places. You can’t keep experiencing the benefits of the code generator.
Therefore, Hatchify is trying to solve 3 problems simultaneously:
Enable rapid creation of prototype applications
Enable complete customization of the application
Continually providing value while customizing or adding new features.
This means Hatchify is not a code generator or a limiting low-code tool. Instead, it’s a bunch of libraries that you can use whole or in part to match your needs.
At the start of the project, a simple schema will provide you with a working app. An app where you can have conversations with the customer; and designers and developers can begin to iterate.
When you make changes, you can rewrite just the parts you need to change. The rest of the app can still be updated like a low-code tool.
Who is it for?
Hatchify is for products that:
Have CRUD-type behavior
Anticipate a lot of customization
Are built on NodeJS, REST, and React
Hatchify can’t fully compete with a low-code tool yet. You’ll have to build functionality like forms and authorization yourself. But, Hatchify provides a lot of value connecting (with strong TypeScript support) the frontend data layer all the way to the backend model layer and back:
Who is using it?
We’re using Hatchify at Bitovi for all new application development (where Node and React are the stack). We partnered with KlearTrust, a leader in Health IT, to develop Hatchify.
KlearTrust had a good understanding of their data model and needed to quickly validate their designs, while simultaneously building a production application. You can see the sortable and filterable Hatchify DataGrid below:
Using Hatchify, KlearTrust was able to accelerate its development of the full application, providing a straightforward UI (built atop the DataGrid) to manage a reasonably complex data model. You can see Andy Schriever, Senior Vice President of KlearTrust, share his thoughts on using Hatchify.
YouTube:
We’re hopeful you will check out Hatchify and find it as useful as KlearTrust has!
What’s next?
Our goal is to make Hatchify the swiftest way to build custom CRUD apps (or the swiftest way to build the CRUD elements of larger apps). Pending community feedback, we plan to add the following features immediately:
Forms to create and edit data
CRUD authorization support
Data migrations
Continued documentation improvements
If there’s something you’d like to see, let us know on Github!
To get started on Hatchify:
Read our Getting Started Guide and API Docs
Get help and support on Bitovi’s Discord
Follow Bitovi on LinkedIn and X for updates as they happen.
Thanks!
Hatchify Team