Release Note 18.3 (2024–04–16)
https://github.com/nrwl/nx/releases/tag/18.3.0
[Core] Metadata Property in Project Configuration
This new metadata property was introduced in Nx 18.2. Initially, it was specified only at the project level. For example, for a project using Cypress, the technologies and the targetGroups were defined.
The targetGroups is used for sharding tests.
In Nx v18.3, you can specify themetadata property at either a project level or a target level. It is also more generic; any property name can be specified within it:
“name”: “my-app-e2e”,
“metadata”: {
“targetGroups”: {
“E2E (CI)”: [“e2e-ci–src/e2e/app.cy.ts”, “e2e-ci”]
}
},
“targets”: {
“e2e”: {
…
“metadata”: {
“technologies”: [“cypress”],
“description”: “Runs Cypress Tests”
}
},
“e2e-ci–src/e2e/app.cy.ts”: {
…
“metadata”: {
“technologies”: [“cypress”],
“description”: “Runs Cypress Tests in src/e2e/app.cy.ts in CI”
}
},
“e2e-ci”: {
…
“metadata”: {
“technologies”: [“cypress”],
“description”: “Runs Cypress Tests in CI”
}
}
}
}
For the moment it is used for Cypress, Playwright, and Jest.
If you want to add extra information to your projects, such as Java technologies or others, I guess this is the correct place!
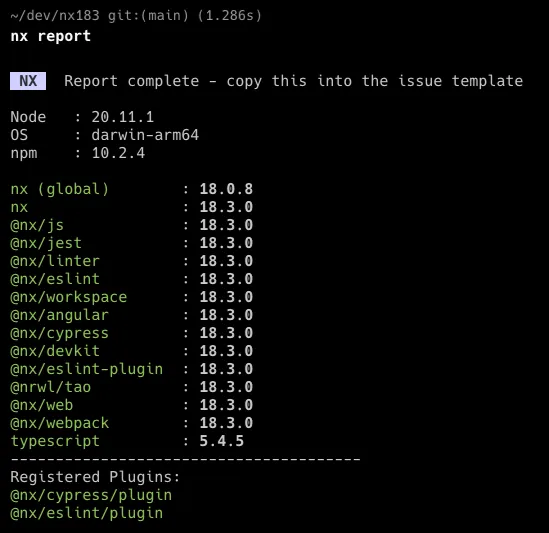
[Core] List Crystal Plugin in Nx Report
For debugging purposes, you can now see the list of registered plugins in the nx report result:
[Jest] Ability to Split Jest Tests
Jest can also be used for e2e tests! Just as we do with Cypress or Playwright for splitting and distributing the tests, we can now do the same for Jest.
Please check the documentation about Splitting e2e Tests For Jest
[nx.dev] Various nx.dev Improvements
It’s also important to highlight that the Nx team is continually improving its website.
Remember selected tabs
One notable feature is the ability to remember selected tabs. When you select a specific tab on a page, all other tabs on the page with the same name will also be selected. This selection will persist during your next visit to nx.dev.
For example, if you are working with yarn, when you select the yarn tab on the Installation Page, all pages will adapt and display yarn commands by selecting yarn tabs.
New Contact Page
Looking for some help? 🤝
**Connect with me on Twitter • LinkedIn • Github