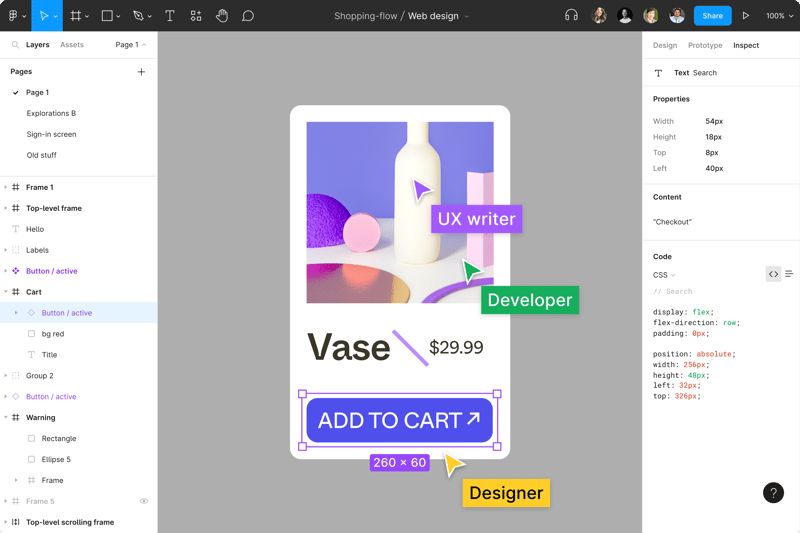
Figma has become the most popular collaborative design tool in the world (RIP Adobe XD) for the following all-in-one features:
⚓ Super Clean UI Design (Figma)
🎈 Collaboration with other Team Members (FigJam)
👨💻 Developer Mode (Figma Pro)
🤖 Creating AI UI/UX Templates in no time (FigJam AI)
🕯️As a front-end developer, having some great design skills is required since job recruiters often seek candidates with such capabilities.
Fortunately, with FigJam AI, you don’t need to master advanced design skills. FigJam AI offers tips to enhance your designs, automates tedious tasks, and best of all, it’s currently available for free to everyone.
As we enter 2024, the fusion of artificial intelligence (AI) with design workflows has become a rapid transformation in the tech industry.
So I have gathered the 14 most popular and useful Figma plugins purely designed for developers.
🪶 Note: I promise these plugins are just invaluable. They’ll save you a lot of time and money during your web and mobile development process.
🚔📢 Before you experiment with any of these plugins, make sure to sign up for Figma if you haven’t already.
1. Magician.design — Text to Icon 🪄
Design with the power of AI to do everything from copywriting to generating unique icons from text.
2. Iconify — more than 100,000 open-source SVG icons 🎨
Easily import over 100,000 icons (100+ icon sets), including Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, and many more, directly into your Figma document as vector shapes. 👰♀️
3. Zeplin – Translate design to code 🪂
Making sure your designs match the final product from the start by automating front-end tasks and checking visuals automatically. Display components on all screens easily and organize them in Styleguides. Connect assets, code, and integrations to work better with your team. 🎭
4. TeleportHQ – Figma to Code – Export HTML, CSS, React & Vue 🌐
Export your components and design system to teleportHQ, integrate the generated code into your web application codebase, and publish your website with one click.
5. HtmlGenerator 🛠️
HtmlGenerator renders any selection into its HTML equivalent with its associated CSS, all indented and separated for you to copy and paste. 🎡
6. AutoHTML | Components to Code 🛺
Export React, Vue, Svelte, or HTML with Tailwind or CSS Styling. Works in Dev Mode & Design Mode. No registration required – simply run the plugin and select a frame! Check out the Demo File here.
7. Ando — AI Copilot for Designers 🤖
Generates millions of design ideas using AI, serving as a chemical reaction ⚗️ for design innovation and well-organizing the creative process.
8. Codia-AI Figma to code 💻
Converts Figma designs into production-ready code within minutes, significantly enhancing design-to-code efficiency.
9. ✍️ Ditto | Manage copy from design to production 📝
Ditto manages your product text — from draft to design to development. Eliminate the copy and paste and let everyone on your team (from designers and writers to product and engineering) work from a single source of truth.
10. UI Faces — Free AI avatars 👤
Offers a growing library of AI-generated avatars for design mockups, serve to various design preferences and project needs.
11. Conjure AI 🍨
Implement the creation of visual assets based on text input, simplifying the design iteration process.
12. PhotoRoom — AI and Background Remover 📸
Allows accurate background removal and AI background generation, enabling the creation of high-quality images for creative tasks.
13. AI image generator by Freepik 🖼️
Generates unique AI images directly in Figma based on text input, providing a fun and easy way to create visuals.
14. QoQo.ai 🧑💼
Provides quick and efficient access to data and insights, aiding designers in creating user personas, journey mapping, and more.
👏Thank you for taking the time to read this article. Make sure to like, comment and save it for future investigations.
If you’re interested in the best web development resources and trends, you can subscribe to my weekly newsletter.