Prettylights Syntax Highlighting
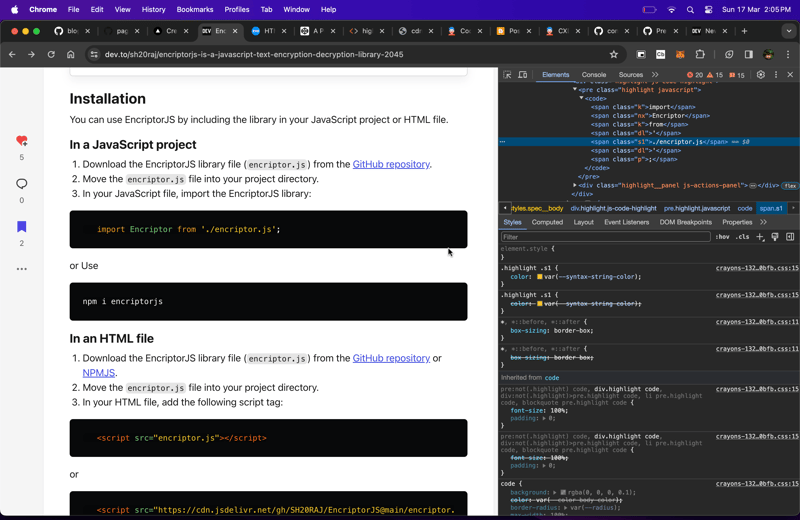
Notice the pl – Use inspection tool on Code Blocks on Dev.to
About GitHub
Source – https://github.com/highlightjs/highlight.js/issues/1224
Try Here
Sample.function({param})
Try Using This CDN :- https://dev.to/assets/crayons-132fd5353a6887f948f908fecf2c183d4019983fae2c184971fb9deb4e930bfb.css
on the HTML
<div class=“highlight highlight-text-html-basic”><pre><<span class=“pl-ent”>pre
</span> <span class=“pl-e”>class
</span>=
<span class=“pl-s”><span class=“pl-pds”>“
</span>hljs language-js
<span class=“pl-pds”>“
</span></span>><<span class=“pl-ent”>code
</span>><<span class=“pl-ent”>span
</span> <span class=“pl-e”>class
</span>=
<span class=“pl-s”><span class=“pl-pds”>“
</span>hljs-keyword
<span class=“pl-pds”>“
</span></span>>var
</
<span class=“pl-ent”>span
</span>> foo =
<<span class=“pl-ent”>span
</span> <span class=“pl-e”>class
</span>=
<span class=“pl-s”><span class=“pl-pds”>“
</span>hljs-function
<span class=“pl-pds”>“
</span></span>><<span class=“pl-ent”>span
</span> <span class=“pl-e”>class
</span>=
<span class=“pl-s”><span class=“pl-pds”>“
</span>hljs-keyword
<span class=“pl-pds”>“
</span></span>>function
</
<span class=“pl-ent”>span
</span>> (
<<span class=“pl-ent”>span
</span> <span class=“pl-e”>class
</span>=
<span class=“pl-s”><span class=“pl-pds”>“
</span>hljs-params
<span class=“pl-pds”>“
</span></span>>bar
</
<span class=“pl-ent”>span
</span>>)
</
<span class=“pl-ent”>span
</span>>{
<<span class=“pl-ent”>span
</span> <span class=“pl-e”>class
</span>=
<span class=“pl-s”><span class=“pl-pds”>“
</span>hljs-keyword
<span class=“pl-pds”>“
</span></span>>return
</
<span class=“pl-ent”>span
</span>> bar++;
};
<<span class=“pl-ent”>span</span> <span class=“pl-e”>class</span>=<span class=“pl-s”><span class=“pl-pds”>“</span>hljs-built_in<span class=“pl-pds”>“</span></span>>console</<span class=“pl-ent”>span</span>>.log(foo(<<span class=“pl-ent”>span</span> <span class=“pl-e”>class</span>=<span class=“pl-s”><span class=“pl-pds”>“</span>hljs-number<span class=“pl-pds”>“</span></span>>5</<span class=“pl-ent”>span</span>>));
</<span class=“pl-ent”>code</span>></<span class=“pl-ent”>pre</span>></pre></div>
See on Codepen :-
Or Use API
const api = `https://dev.to/api/articles/sh20raj/devto-and-github-usage-pl-syntax-highlighter-3mo8`;
const res = await fetch(api);
const data = await res.json();
let html= await data.body_html;
and Use This CSS CDN then all the codes will be highlighted.
<link rel=“stylesheet” href=“https://dev.to/assets/crayons-132fd5353a6887f948f908fecf2c183d4019983fae2c184971fb9deb4e930bfb.css” />
https://gist.github.com/SH20RAJ/e0e3d9bd5c5c4534b3b1c0713e66a5ce
Related