Undoubtedly, VS Code extensions make a difference to your front-end development experience, drastically improving efficiency and facilitating seamless coding experiences. In this article, I highlight 10 extensions I have worked with and proved to be game-changers in my coding journey.
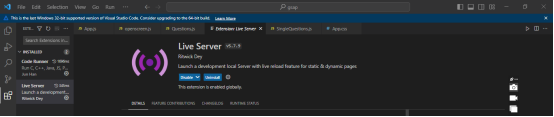
1 LIVE SERVER
The live server extension in VS Code launches a developmental local server with a reload feature for static and dynamic pages. This extension is a must-have for web developers because it automatically refreshes the browser when a change is made to HTML, CSS, or JS code. It is great for observing updates in real-time with no need to refresh the browser. Live Server is one of the most downloaded extensions on VS Code stressing its importance to developers as it provides them an avenue to preview web pages even as they code.
Here’s a demonstration showing how Live Server instantly updates changes made to the HTML code
2 POLACODE
Polacode extension is another important extension to have as a front-end developer. Its in-built features allow you to create a snippet of your code as an image enabling developers to share their codes for others to see.
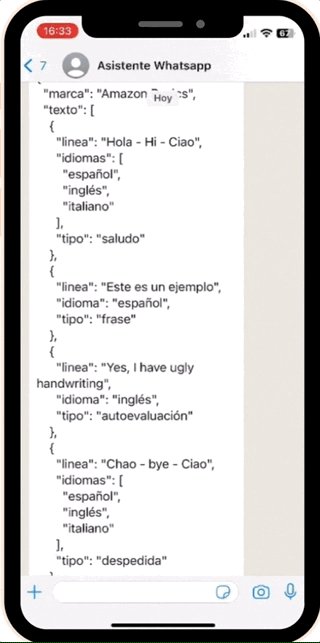
Here’s a code snippet created using Polacode
3 ERROR LENS
The Error lens extension acts as a diagnostic tool, similar to a doctor examining a patient’s symptoms. Just as a doctor identifies ailments and prescribes treatment, the error lens pinpoints coding mistakes and suggests remedial actions.
It checks your code line by line and highlights the error printing a message inline, as shown below.
Error Lens extension is essential for developers as it discovers the bug before the code is run.
4 BETTER COMMENTS
This is another essential VS Code extension to have in your armory as a frontend developer. Better comments improve your code commenting by annotating with alert, informational, TODOs, and more. This extension has over 6 million downloads highlighting its importance to frontend developers.
The Better Comments extension will help you create more human-friendly comments in your code.
5 PRETTIER
VS Code prettier extension is a code formatting tool that automatically adjusts code to adhere to the best practices of the language used. It ensures consistency in styling and readability making it a pivotal tool for maintaining clean and organized code within projects.
Formatted with Prettier
Prettier offers users the flexibility to customize formatting rules according to their preferences.
6 MATERIAL ICON THEME
The Material Icons Theme extension enhances the default VS Code icons for over 450 file types displayed in the Explorer pane of your workspace. With over 23 million downloads, this extension underscores its significance in enhancing the overall aesthetics of your workspace, offering visually appealing and intuitive icons for improved navigation and user experience.
7 GitLens
The GitLens extension is a pivotal tool for code development as it offers insights into the commit history of a code. This extension is a game changer in development teams, promoting collaboration as it gives information about the author and timestamp of a code update.
GitLens provides inline blame annotation and hover support showing the author name, relative date stamp, and git message.
8 BOOKMARKS
The Bookmarks extension helps you navigate your code, moving between important lines easily and quickly. This extension saves a lot of time trying to find a line of code amidst several hundreds of others.
Bookmarks at lines 97, 111, and 133 allow easy identification of these lines in a chunk of code
9 MULTIPLE CURSOR CASE PRESERVE
This extension is another must-have tool for a developer. Imagine you want to change a word that appears quite several times in your code with several cases such as uppercase, lowercase, or camel casing, this would seem such a time-consuming and gruesome task. Conventional Ctrl + D will change the word without consideration for the different cases in which the word exists, using multiple cursor case preserves the case by replacing the word but only with the same case as in the previous word.
10 CODE SPELL CHECKER
This extension checks your code to catch common spelling errors. It aids collaboration by allowing code simplicity.