What is Testing?
Testing is the process of executing a program to find errors. To make our software perform well it should be error-free. If testing is done successfully it will remove all the errors from the software.
Principles of Testing
Start testing with small parts and extend it to large parts.
All the tests should meet the customer’s requirements.
It follows the Pareto rule(80/20 rule) which states that 80% of errors come from 20% of program components.
https://www.getclockwise.com/blog/pareto-principle-software-development
All the tests to be conducted should be planned before implementing it
Types of Testing
Basically there are two major types of testing which are :
Manual testing
Automation testing
Manual testing
Manual testingis a technique to test the software that is carried out using the functions and features of an application. In manual software testing, a tester carries out tests on the software by following a set of predefined test cases. In this testing, testers make test cases for the codes, test the software, and give the final report about that software. Manual testing is time-consuming because it is done by humans, and there is a chance of human errors.
Automation testing
Automated Testing is a technique where the Tester writes scripts on their own and uses suitable Software or Automation Tool to test the software. It is an Automation Process of a Manual Process. It allows for executing repetitive tasks without the intervention of a Manual Tester.
Hurry!!! We are finally in automation testing lets dive deep down
Automation testing is divided into three forms
Types of testing
Type of tests
Phase of testing
Under types of testing we have:
functional and Non-functional
under type of test we have :
Smoke test
Regression test
Integration test
Security test
Performance test
Acceptance test
under phase testing we have :
Unit test
API testing
Ul testing
Tools to Use for Your Automated Tests
Selenium
katalon studios
Ranorex
Apache jmeter
Cypress
Finally lets go into the differences between cypress and selenium, but first we have to know them properly
What is Selenium Framework?
Selenium is a testing automation tool that enables developers to automate web browser testing.
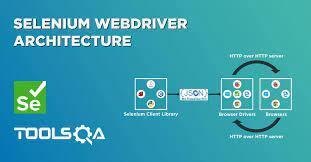
The Selenium WebDriver protocol enables sending commands in various development languages — like Java, Java Script, C#, Python, and others — from the test environment (IDEs) to a selected desktop browser (Chrome, Firefox, Edge, Safari).
Selenium is now on version 4.18.1 with great features like :
Full World Wide Web Consortium (W3C) compliance.
Relative locators for more reliable and stable test scripts.
A new integration with CDP (chrome debugging protocol) to extend your test coverage.
New Selenium Grid for robust parallel testing
New Selenium IDE with plugins for Chrome and Firefox browsers
What is cypress Framework?
Cypress a JavaScript-based testing automation solution used for modern web automation that enables teams to create web test automation scripts. The Cypress frameworks also enables frontend developers and test automation engineers to write web JavaScript (the de-facto web language) tests in for web test automation.
Cypress is currently on version 13.7.00 with the following features:
Time travel for real-time debugging of web apps.
Cypress network control.
API testing capabilities.
Innovative component testing capabilities.
A beta version of Cypress Studio as a record and playback solution.
Mocking and stubbing capabilities.
A rich set of plugins to advance test automation coverage, such as AXE for accessibility, test coverage measurements (Istanbul), visual testing, and more.
When considering which tool to use, it’s important to evaluate factors such as the skill level of your development team, the complexity of the web application being tested, the need for cross-browser or mobile testing, and the available budget and resources. Ultimately, the right tool will depend on your specific testing goals and requirements. Here are some general guidelines on Selenium vs Cypress that can help you decide which tool is best for your project.
Choose Cypress if
Your application is a single-page application (SPA)
You prefer a tool that is easy to set up and use
You want a tool that provides real-time reloading and time-travel debugging
You prioritize stable and reliable tests, and value automatic waiting and retrying
You are comfortable with JavaScript and do not require support for multiple programming languages
Choose Selenium if
Your application requires cross-browser testing or mobile device testing
You prefer a more traditional web testing framework that has been around for a long time
You require support for multiple programming languages, such as Java, Python, or C#
You require a more customizable testing tool or want to create and manage tests that are tailored to specific project requirements
You are comfortable with a more complex and feature-rich testing tool and have the resources and expertise to manage and maintain it
Test Framework: Selenium WebDriver
Supported Dev Languages: Java, C#, JavaScript, Python, Ruby, Objective-C
Supported Browsers: Chrome, Safari, Firefox, Edge, IE
Supported Test Frameworks: Mocha JS, Jest, Other super set on top of Selenium (Protractor, WebDriverIO, etc.)
Setup and Execution: Download relevant driver, set up a grid, network and location impacts execution speed
Integrations: Plenty of integrations (CI, CD, reporting, visual testing, cloud vendors)
Breadth of Testing Options: End-to-end, security, unit
Maturity, Documentation, Support: Robust community, multiple bindings, best practices
Test Framework: Cypress.io
Supported Dev Languages: JavaScript, Typescript
Supported Browsers: Chrome, Electron, Edge, Firefox
Supported Test Frameworks: Mocha JS
Setup and Execution: Comes with bundled Chrome browser, no complex environment setup
Integrations: Limited integrations, but many plugins
Breadth of Testing Options: End-to-end
Maturity, Documentation, Support: Good documentation and code sample, growing community
Conclusion
While it is difficult to predict the future of automation, Cypress has gained popularity in recent years due to its modern architecture and comprehensive features. It offers efficient and reliable testing, making it a preferred choice for many developers. However, other frameworks may also continue to evolve and gain popularity, so it is important to keep an eye on the industry and stay up to date with the latest tools and technologies
With all being said we have come to the end of this post. Please like, share and follow and most importantly comment on which testing framework you use and what you think about the post Bye for now see you in the next post
Reference:
Cypress vs Selenium- Which Framework is Best Fit for You? by Shanika Wickramasinghe
Cypress vs. Selenium: What’s the Right Cross-Browser Testing Solution for You? by Eran Kinsbruner
Types of software testing from geeksforgeeks
The Pareto Principle for Software Developers by Alyssa Towns