🚀 Today’s Learning:
🌟 DSA
Check if a linked list is sorted or not
Removing duplicate elements from a sorted linked list
🌟 Dev
states in React
🔍 Some Key Highlights:
DSA
Check if a linked list is sorted or not
→ make a variable x, initialized with int min. Iterate on the linked list using a pointer p. at each pass store the value (p→val) in x and also at each pass check if p→val < x. If yes then the list is not sorted so return false. otherwise return true. This is how we are comparing current value with previous value (stored in x). Note that for first iteration it compares with INT_MIN which will always be the minimum value so it won’t return false here. T.C. O(n) | S.C. O(1)
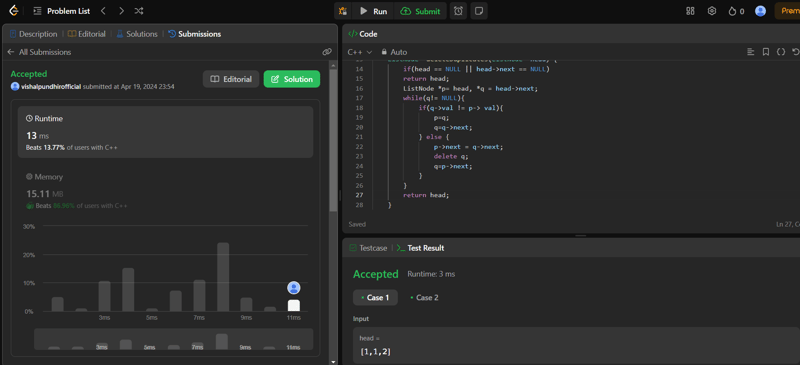
Removing duplicate elements from a sorted linked list
→ Do it using two pointers. start from p = head and q = p→next. Till the time p→val! = q→val keep on sliding q and p ahead (p=q; q=q→next;). If q→val = p→val then we have to delete one. Here visulaize by drawing three nodes. q is on middle node and p on first node. Now we have to make p→ next = q→ next. Then delete q (this would free the middle node from memory) Now do q = p→next. Overall now p has the third node as the next node, and q is on the third node. So the middle one, which was a duplicate is deleted. T.C. O(n) | S.C O(1)
DEV
The state in React is an instance of the React Component Class that can be defined as an object of a set of observable properties that control the behavior of the component. In other words, the State of a component is an object that holds some information that may change over the lifetime of the component.
#100daysofcode #1percentplusplus #coding #dsa