In an era where real-time interaction and instantaneous feedback are not just desired but expected, developers and product creators are constantly on the lookout for tools and technologies that can bridge the gap between human-like responsiveness and digital efficiency. Among the sea of innovations, a particularly striking breakthrough has emerged, promising to revolutionize how we implement AI-driven interactions within web applications.
This breakthrough comes in the form of a custom adapter in React, designed to seamlessly integrate with nlux’s cutting-edge AI services.
The Dawn of Real-Time AI Conversations
The traditional approach to AI interactions on the web has largely been asynchronous and, at times, disjointed. Users would input their queries or commands and wait for a response, breaking the flow of interaction. However, the advent of real-time AI conversation technology has transformed this landscape, making interactions seamless, instant, and far more natural.
Introducing a Custom Adapter for Streamlined AI Conversations
At the heart of this transformation is the development of custom adapters that facilitate real-time communication between users and AI services. These adapters act as bridges, connecting the user interface of a web application with powerful AI backends, such as OpenAI’s language models.
A prime example of such an adapter is the one developed for integrating real-time AI conversations into ReactJS projects. This custom adapter leverages the capabilities of AI services to provide immediate, streaming responses to user inputs, creating a dynamic and engaging conversation experience.
How the Custom Adapter Works
The adapter functions by capturing user inputs and sending them to the AI service via a defined endpoint. It then listens for the AI’s response in real time and streams the output directly back to the user interface. This continuous exchange allows for a conversational flow that mimics human interactions, making the web application feel more responsive and intelligent.
At the heart of this revolution lies the nlux custom adapter, a piece of technology crafted to work within the React ecosystem. It serves as a conduit between your React application and nlux’s AI services, specifically designed to handle real-time, stream-based communication with an AI backend. Here’s a glimpse of how the adapter works:
const demoProxyServerUrl = ‘https://demo.api.nlux.ai/openai/chat/stream‘;
export const streamAdapter: ChatAdapter = {
streamText: async (prompt: string, observer: StreamingAdapterObserver) => {
const body = { prompt };
const response = await fetch(demoProxyServerUrl, {
method: ‘POST‘,
headers: { ‘Content-Type‘: ‘application/json‘ },
body: JSON.stringify(body),
});
if (!response.body) {
return;
}
const reader = response.body.getReader();
const textDecoder = new TextDecoder();
let doneReading = false;
while (!doneReading) {
const { value, done } = await reader.read();
if (done) {
doneReading = true;
continue;
}
const content = textDecoder.decode(value);
if (content) {
observer.next(content);
}
}
observer.complete();
}
};
Unleashing the Power of Real-Time AI
The adapter detailed above is not just a piece of code; it’s a gateway to incorporating AI into applications in a way that feels natural and immediate. It allows developers to send prompts to an AI service and receive responses in real time, streaming the AI’s thought process and responses directly into the application as they are generated. This technology fosters an environment where AI can truly augment human interaction, providing insights, answers, and assistance at the speed of thought.
Imagine implementing a customer service chatbot that doesn’t just respond with pre-canned answers but converses dynamically, adjusting its responses based on the flow of the conversation. Or consider a live coding assistant within your IDE, offering suggestions and solutions streamed directly from an AI service as you type. The possibilities are as boundless as they are fascinating.
Building with the Adapter: A Quick Guide
Integrating the nlux custom adapter into your React project is straightforward. Here’s a simplified overview to get you started:
Installation: Begin by installing the @nlux/react package, which includes the adapter and necessary components for integration.
Configuration: Utilize the adapter within your application by setting it as the communication layer between your frontend and the nlux AI service. This involves configuring the adapter to point to the appropriate nlux AI endpoint.
Implementation: Incorporate the adapter into your components to start leveraging real-time AI functionalities. This could be as simple as setting up a chat interface that sends user inputs to the AI service and displays responses as they arrive.
Code Sample:
import {AiChat} from ‘@nlux/react‘;
import ‘@nlux/themes/nova.css‘;
import {streamAdapter} from ‘./adapter‘;
import {personas} from ‘./personas‘;
export default () => {
const adapter = useMemo(() => streamAdapter, []);
return (
<AiChat
adapter={adapter}
layoutOptions={{
height: 320,
maxWidth: 600
}}
/>
);
};
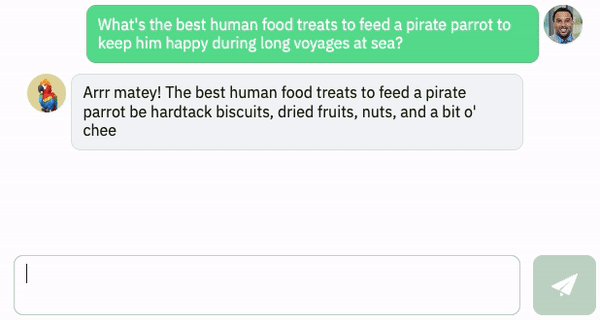
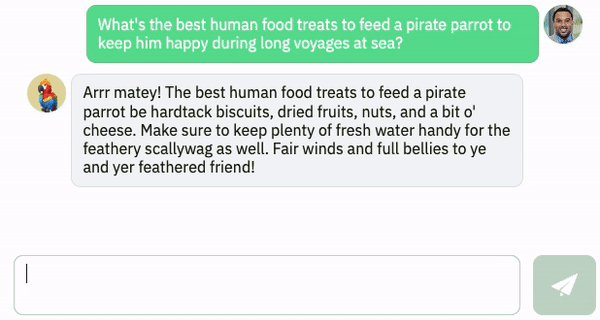
Output
Read more on nlux custom adapter here…
🌟 Supporting Innovation: Star nlux on GitHub 🌟
As we venture further into the realms of AI and real-time digital interactions, supporting open-source projects and innovations becomes crucial. The nlux adapter represents a significant step forward in making AI more accessible and interactive within web applications. By giving nlux a star on GitHub, you contribute to fostering a community of innovation, encouraging further development, and helping bring these advanced capabilities to more developers and applications worldwide.
In conclusion, the fusion of React’s robustness with nlux’s AI streaming capabilities through this custom adapter marks a new dawn in web development. It’s not just about making applications smarter; it’s about creating experiences that are more engaging, responsive, and ultimately more human. As we embrace these technologies, we edge closer to a future where the line between digital and physical interactions becomes ever more blurred, leading to a world enriched by intelligent, real-time communication.
Thanks for reading…
Happy Coding!