Introduction
The table definition in HTML
Definition and uses of these tags
An overview of the Final Table output.
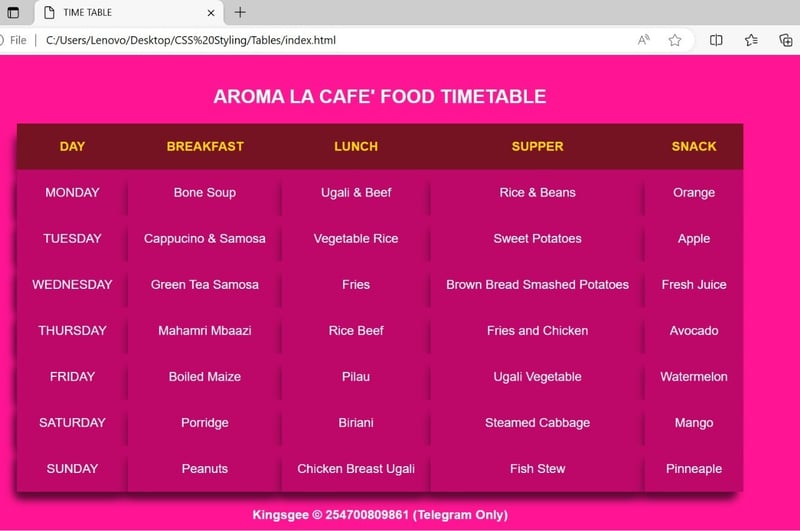
Preview of the Final Table Output
Preview of the different styles applied to the Final Table output
Discussing the HTML Table Syntax
Creating the Food Time Table from Scratch
Introducing CSS to style up tables.
What is CSS
Discussing different types of styles in CSS
Application and Implementation of different designs and styles on tables
Discussing the Asteric *, Margins, Border, Padding and other CSS styles
Preview of the outputs
CSS Hover, Transform, Transition and some Animations and how to apply them
Importance of Tables in Web Development
Conclusion
When you intend to create a structured data set in tabular format, a table will do the trick. This article is just about that as we will dive into it by creating a beautifully designed table. This will serve both beginners and experts in HTML and CSS. This article will also offer excellent teachings on creating a table using HTML to present tabular information and designing the same using CSS.
There are so many text editors, but we will use VS Code and create a food timetable.
Let’s go!
THE TABLE DEFINITION in HTML
A Table in HTML can be defined as a tabular representation of data or information in rows and columns. Mastering the art of creating tables is key to the web development journey as they present both text and numerical data clearly and effectively. We will explore different options to unlock the potential of HTML tables.
DEFINITION and USES of TABLE TAGS
To create a table in HTML, it is important to understand the table tags. The <table> tag is the most important as it acts as a container for the entire table. A table is made up of 3 segments which include;
Table header <thead>: Refers to the cells and data written in at the top of the table.
Table body <tbody>: Refers to the main content of data in the table
Table footer <tfoot>: Refers to the cells and data written at the bottom of the table
Other Common HTML Table Tags:
<tr>: Used to represent table rows
<th>: Used to represent table headings
<td>: Used to represent table data cells
AN OVERVIEW of the FINAL PROJECT TABLE OUTPUT
PREVIEW of the FINAL TABLE OUTPUT
PREVIEW of the DIFFERENT STYLES APPLIED on the FINAL TABLE OUTPUT
DISCUSSING the HTML TABLE SYNTAX
In HTML and CSS, syntax can be defined as the order in which elements are written. Every programming language must observe the syntax rules. The elements that make up a table are the tags that create the structure of a table.
CREATING the FOOD TIME TABLE FROM SCRATCH
This is where the real work begins, it is important to come up with a title and a heading for your table, the below code will do the trick.
CREATING the TITLE of the PAGE, TABLE HEADING and TABLE TAG
<title> tag creates the title: FOOD TIME TABLE
<h2> tag creates the heading: AROMA LA CAFE’ FOOD TIMETABLE
<table> tag is the container of the entire table.
Below is the output of the above HTML code. It is important to note that the table is already created by the <table> tag but we may need help to view it as we are yet to define the rows and columns.
PRACTICAL USE of TABLE TAGS
Table head contains the Table row <tr>, the table heading is defined by the <th>tag,
<tbody> contains the <tr> and Table data <td>. It is important to observe the order and arrangement of these tags as they are the key to displaying structural content.
With the above code, we can see the below output.
Finally, our last HTML syntax is shown below.
And finally, our table is fully created with no borders and zero styling. CSS will play a major role in beautifying our table.
INTRODUCING CSS to STYLE UP our TABLE
What is CSS
CSS is a language that helps developers style their web pages by adding designs to elements like colors, font type, borders, padding, etc.
DISCUSSING DIFFERENT TYPES of STYLES in CSS
There are 3 main types of CSS that we will incorporate as we progress
Inline Styling: It’s done when we apply a style directly to a particular HTML element
Embedded Styling: It’s done when we include our style in the HTML document
External Styling: Is the most commonly used style where we write our style in a separate file and link it with the HTML file. We will utilize this style to design our table.
APPLICATION and IMPLEMENTATION of DIFFERENT DESIGNS and STYLES on TABLES
We will go ahead and create a file name by the name ‘style.css’ and link it with the HTML file as per below:
DISCUSSING the ASTERIC *, MARGIN, BORDER, PADDING, and OTHER CSS STYLES
In CSS, the * (asterisk) is known as the Universal selector and is used to select all items in the HTML file while the curly braces mark the beginning of the CSS code as displayed below.
In our code below, we introduce the “Margin property” which defines the space and gaps between an element with other elements
The “Padding property” defines the space and gaps between an element and the border of the element.
It is possible to style up elements by declaring them followed by the curly braces, which hold the property name and property value {: ;}
For instance, in our case, the body is the element, background-color is the property name while deeppink is the property value. This is how to style up the body with the different CSS styles as seen below.
To style up the table, the code below will also do the trick and display the below output.
You can learn more about nth-child here.www.freecodecamp.org
PREVIEW of the OUTPUT of the ABOVE CODE
MORE CSS STYLES and FINAL OUTPUT
MORE CSS STYLES and FINAL OUTPUT
Let’s go ahead and change the the color to “blue” and remove the background color to the default color
White:
OUTPUT
CSS HOVER, TRANSFORM, TRANSITION, and Some ANIMATIONS and HOW to APPLY THEM on TABLES
It is possible to change the colors of the items in the table rows using the nth-child property. In this context, The table is regarded as the parent while the rows are the children. Since the arrangement of the rows can be in odd or even numbers, we must declare the same as per below:
CSS hover is a property used to select items when you mouse over them, the effect is a great way to express visual interactivity.
Preview of the hover property;
IMPORTANCE of TABLES in WEB DEVELOPMENT
Tables are a great way to represent data systematically to users
Tables offer easy-to-read and organised tabular data
Tables can be used to create a database
CONCLUSION
It is safe to say that learning to create a simple table is very important to any web developer as It represents complex data organized in rows and columns as well as gives a great foundation for web development.
Tabular data is easy to understand at a glance. Developers must understand clearly that tables are essential tools in all aspects of web development. It is also important to understand the basic concepts of CSS for designing and styling the table or the website as a whole.