Saat membuat aplikasi mungkin kita butuh data secara real time (Waktu nyata) atau sederhananya adalah secara langsung. jadi data yang di kirim tanpa harus request terlebih dahulu seperti HTTP pada umum nya
Mungkin kalian ingin membuat aplikasi kolaborasi antar tim biar bisa kerja secara real time bersama, atau sekedar chat app saja?
Di laravel 11 ada fitur baru yaitu laravel Reverb,
Laravel Reverb merupakan server Websocket dimana kita bisa berkomunikasi secara real time menggunakan laravel, sebelumnya jika kita ingin berkomunikasi secara real time di laravel kita harus menggunakan Pusher atau Ably. Tetapi sekarang sudah ada fitur baru yaitu Reverb.
Apa bedanya dengan Pusher atau Ably ?
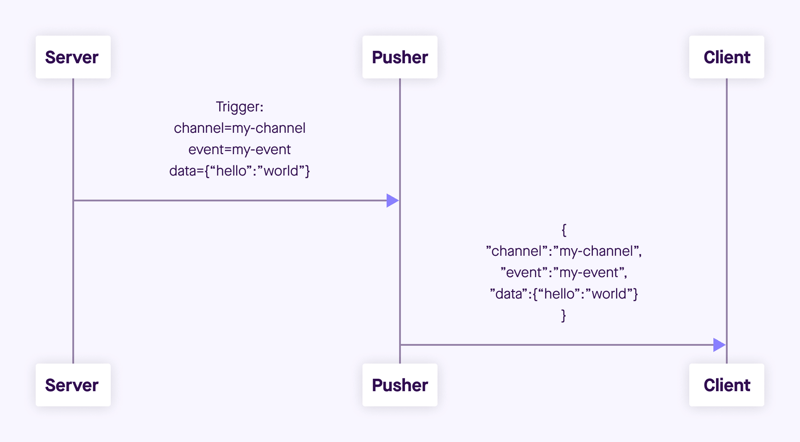
Pusher tidak menggunakan server milik kita, melainkan menggunakan server Pusher sendiri. Jika kita menggunakan Pusher, data akan dikirim terlebih dahulu ke server Pusher, baru kemudian diakses oleh klien yang kita inisialisasi. Ably juga memiliki konsep yang serupa, meskipun terdapat beberapa perbedaan. Kedua services tersebut tersedia dalam versi gratis dan berbayar
Websocket
Sebelum kita menggunakan Reverb alangkah baiknya kita mengetahui tentang konsep Websocket. Apa itu websocket ?
Menurut beberapa sumber Websocket menyediakan koneksi terus-menerus antara klien dan server yang dapat digunakan kedua belah pihak untuk mulai mengirim data kapan saja. Atau bisa disebut dengan real time
Koneksi yang dibuat tetap terbuka, dan komunikasi dilakukan menggunakan saluran yang sama sampai koneksi diakhiri di sisi klien atau server.
Konsep Broadcast
Broadcast atau dalam Indonesian di sebut siaran, kita sudah tau ngapain kalau kita siaran ? si penyiar untuk memberitahu informasi dan yang mengedar adalah orang yang menerima informasi.
Tetapi siaran tidak serta merta langsung ada kan kalau tidak ada suatu acara ?
Konsep Broadcast sama di Laravel kita bisa membuat siaran di sisi server kemudian yang menerima siaran tersebut adalah client.
Di laravel Event di siarkan menggunakan channel dimana channel ada beberapa tipe seperti public channel atau private channel, untuk public channel user yang mengakses client biasanya tanpa Authentication, sedangkan yang private harus di Authentication .
Requirement
Sebelum lanjut di tutorial ini, alangkah baik nya kalian sudah memahami
Basic PHP
Javascript Dasar, Dan DOM
PHP OOP
Konsep MVC
Laravel
Install Laravel
Mulai instalasi laravel kalian bisa menggunakan laravel installer atau menggunakan composer create project, terserah kalian ini preferensi, tetapi di tutorial kali ini saya akan install laravel menggunakan composer create project saja biar lebih memudahkan yang tidak menggunakan laravel installer.
Sekarang buka terminal/cmd kemudian ketik
Install Laravel Reverb
Setelah install laravel, masuk ke root project kalian kemudian jalakan perintah berikut untuk instalasi Laravel Reverb
Kalau ada perintah untuk No dan Yes kalian bisa pilih Yes saja
Kalian pilih Yes saja karena kita juga butuh beberapa Node dependensi buat client nya, jika kalian belum install nodejs alangka baiknya install nodejs terlebih dahulu, disini
Kalau sudah installasi Laravel Reverb bisa buka project nya code editor favorit kalian
Apa Yang Kita Buat ?
Oke di tutorial kali ini kita akan membuat chat sederhana menggunakan Laravel Reverb. Chating sederhana tanpa menggunakan database karena disini saya cuma ingin mengenalkan tentang Laravel Reverb itu sendiri
Membuat Event
Sekarang mulai membuat event atau acara, di laravel untuk membuat acara kita bisa menggunakan perintah
Oke kalau sudah membuat event kalian bisa membuka file nya di App/Events/MessageEvent.php
Seletah itu kalian harus implementasi interface yang bernaman ShouldBroadcastNow untuk memberitau laravel bahwa event tertentu harus di siarkan .
Setelah itu kalian bisa import interface nya
Rubah class nya menjadi seperti ini
Disini kita menggunakan public channel karena kita tidak menggunakan database, jadi kalian bisa explore sendiri untuk membuat private channel
Untuk membuat public channel kalian bisa merubah seperti di bawah ini, dimana kita memanggil class yang namanya channel kemudian kita return new Channel(‘nama_channel’) untuk nama channel itu optional kalian bisa menggunakan nama
public function broadcastOn(): Channel
{
return new Channel(‘message’);
}
Setelah itu kita tambahkan properti $messageData dengan type data array.
Dimana parameter ini akan mengirim array asosiatif dengan key “message” dan “name”
Setelah kita set properti kita harus menambahkan method yang bernama broadcastAs Dimana method ini return type data string untuk mendefinisikan nama event, by default sebenarnya nama event itu menggunakan nama class, tetapi lebih baik di ganti karena untuk memudahkan
public function broadcasAs() : string
{
return ‘receive’;
}
Konfigurasi Client
Untuk konfigurasi client kita bisa menggunakan laravel echo, yang sebelumnya sudah terInstall ketika laravel reverb. Kalau sudah kalian buka filenya di resource/js/echo.js
import Pusher from ‘pusher-js‘;
window.Pusher = Pusher;
window.Echo = new Echo({
broadcaster: ‘reverb‘,
key: import.meta.env.VITE_REVERB_APP_KEY,
wsHost: import.meta.env.VITE_REVERB_HOST,
wsPort: import.meta.env.VITE_REVERB_PORT ?? 80,
wssPort: import.meta.env.VITE_REVERB_PORT ?? 443,
forceTLS: (import.meta.env.VITE_REVERB_SCHEME ?? ‘https‘) === ‘https‘,
enabledTransports: [‘ws‘, ‘wss‘],
});
Konfigurasi client yang kita gunakan seperti di atas ini, jadi biarkan untuk default seperti ini, jika kalian ingin rubah, rubah di file .env
Setelah di nyatakan semua sudah benar kalian bisa bukan terminal kemudian ketik npm run build.
Membuat Controller
Mari kita membuat controller dengan mengetika commad
Kita membuat sebuah controller dengan nama ChatController kalau sudah membuat controller kalian buka file nya di App/Http/Controller/ChatController.php Kalau sudah di buka, buat sebuah method dengan nama index Untuk menapilkan halaman chat
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateViewView;
class ChatController extends Controller
{
public function index() : View
{
return view(‘chat’);
}
}
Selanjutnya kita membuat sebuah method yang bernama sendMessage, dimana send message ini di gunakan untuk mengirim pesan
public function sendMessage(Request $request) {
$validation = Validator::make($request->all(), [
‘name’ => ‘required’,
‘message’ => ‘required’
]);
if($validation->fails()) {
return response()->json([‘message’ => ‘Error’, ‘error’ => $validation->errors()], 400);
}
$validationData = $validation->validated();
MessageEvent::dispatch($validationData);
return response()->json([‘message’ => ‘Sukses’, ‘data’ => $validationData]);
}
Di Method send message kita memiliki parameter request, dimana request untuk menggabil input yang di terima
Mendefinisikan validation untuk mengecek apakah suatu input itu kosong atau tidak
Jika validation salah maka kita akan lempar response json dengan status code 400
Mengambil data dari validation
Mengirim message ke event dengan menggunakan MessageEvent::dispacth($validationData), data yang sesuai di
definisikan di constructor yang kita buat di MessageEvent class
Setelah selesai itu kita lempar response json dengan
Membuat View
Kalau sudah membuat controller nya kalian bisa membuat view dengan mengetikan command
Kalau sudah membuat view kalian bisa membuka file nya di resourses/views/chat.blade.php
Kalau sudah file nya di buka, kalian bisa membuat tampilan sederhana seperti di bawah ini. Disini menggunakan bootstraps
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<link href=“https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH” crossorigin=“anonymous”>
<title>Chat</title>
</head>
<body>
<div class=“container”>
<div id=“chat” class=“mx-4 bg-white border-1”></div>
<div id=“messageFrom” class=“mx-4 my-4”>
<form>
<div class=“mb-3”>
<label for=“”>Nama</label>
<input type=“text” name=“name” class=“form-control” id=“nameInput” required>
</div>
<div class=“mb-3”>
<label for=“”>Message</label>
<textarea type=“text” name=“message” class=“form-control” id=“messageInput” required> </textarea>
</div>
<button type=“submit” class=“btn btn-primary” >Submit</button>
</form>
</div>
</div>
<script src=“https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js” integrity=“sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz” crossorigin=“anonymous”></script>
</body>
</html>
Kalau sudah mari kita panggil javascript file yang sudah kita build tadi
Untuk nama file pasti berbeda beda.
Kalau sudah kita panggil laravel Echo dengan Window.Echo.channel Channel memiliki parameter nama channel yang sudah kita definisikan sebelumnya, kemudian kita panggil method yang bernama listen dimana listen memiliki 2 parameter yang pertama nama event yang sudah kita definisikan sebelumnya, kemudian ada callback, dimana callback akan menerima data yang di kirim
window.Echo.channel(‘message‘)
.listen(‘.receive‘, async (e) => {
const {messageData} = e
const paragraph = document.createElement(“p“);
const text = document.createTextNode(`${messageData.name} : ${messageData.message}`);
paragraph.appendChild(text);
document.getElementById(“chat“).appendChild(paragraph);
});
</script>
Setelah menerima data di dalam callback method kita panggil messageData object, dimana messageData object adalah properti yang kita definisikan di constuctor class MessageEvent
Untuk mengirim pesan kita menggunakan fetch seperti di bawah ini
document.querySelector(‘form‘).addEventListener(‘submit‘, async (e) => {
e.preventDefault()
const messageInput = document.querySelector(‘#messageInput‘)
const nameInput = document.querySelector(‘#nameInput‘)
const response = await fetch(‘/send-message‘, {
method: “POST“,
headers: {
‘X-CSRF-Token‘: ‘{{csrf_token()}}‘,
‘content-type‘: ‘application/json‘,
},
body: JSON.stringify({
name: nameInput.value,
message: messageInput.value
})
})
console.log( await response.json())
})
Routing
Buka file routes/web.php Kemudian kita membuat routes untuk chat dan send message
use AppHttpControllersChatController;
use IlluminateSupportFacadesRoute;
Route::get(‘/chat’, [ChatController::class, ‘index’]);
Route::post(‘/send-message’, [ChatController::class, ‘sendMessage’]);
Menjalankan Laravel Reverb
Setelah kita setup semuanya mari kita mulai jalankan Laravel Reverb , ada beberapa cara untuk menjalankan laravel Reverb.
yang pertama menjalankan seperti biasa dengan mengetikkan command
Laravel Reverb tidak mengeluarkan informasi debug apapun untuk meningkatkan kinerja , sebagai alternatif kita bisa menambahkan argument –debug
Menjalakan Laravel
Setelah kita menjalankan laravel reverb kita harus menjalankan laravel nya juga dengan mengetikan commad
Testing
Bukan browser kalian Kemudian ketikan url http://localhost:8000/chat Maka tampilnya seperti ini
Coba kalian buka tab browser dengan url yang sama, dan masukkan input yang sesuai, contoh seperti ini
Browser Tab 1:
Browser Tab 2
Setelah Itu ?
Coba kalian experiment sendiri dengan menggunakan laravel Reverb seperti menyimpan pesan di database, atau komunikasi secara private, seperti chat App di WhatsApp
Jika kalian ingin belajar tentang PRINSIP SOLID kalian bisa cek ebooknya disini