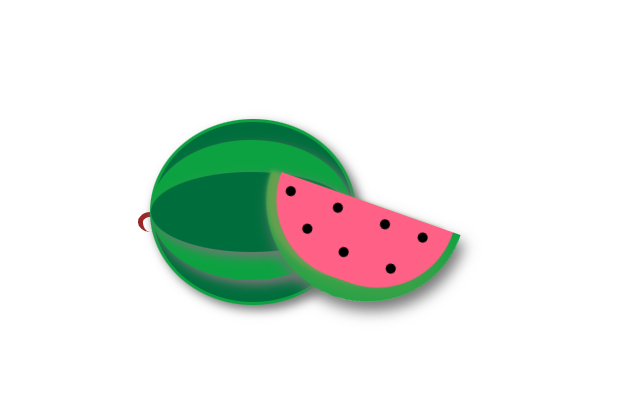
This is a submission for DEV Challenge v24.03.20, CSS Art: Favorite Snack.
Inspiration
I had to learn CSS for my job as a frontend developer but started liking it. I love being artistic with it but I am still at my beginners state.
Demo
https://codepen.io/kejriwaldivya/pen/mdgBbNV
Journey
I have been obsessed with watermelon these days, thats how I tried drawing it.I started off thinking its easy but I wont deny, I struggled a bit. I have been practicing border-radius recently, so it helped me alot to get through this challenge.Although I am still figuring out how to draw the outer watermelon shades(dark green section and light green section)
Some of the properties widly used:
border-radius:was very helpful making the shapes
box-shadow,radial-gradient: to give the shadow effect