GitHub Codespaces with VNC Support
GitHub Codespaces offers developers an instant, cloud-based development environment with a plethora of tools and utilities, all accessible directly from your browser. While it’s perfect for many development tasks such as command line tools, Docker, or NodeJS, certain tasks, like those involving OpenGL rendering or Java Swing necessitate a graphical interface, which Codespaces lacks. However, with the help of a tool called Light-weight Desktop (desktop-lite), we can overcome this limitation.
Setting Up VNC Support with Desktop-lite
To enable VNC support in Codespaces, follow these steps:
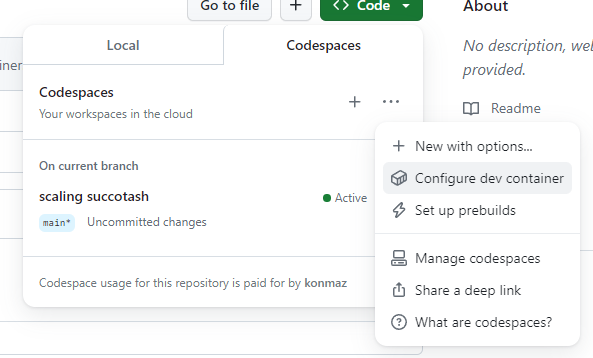
Navigate to the option “Configure dev container” from the Codespaces dropdown menu.
Replace the existing JSON configuration with the following:
“image”: “mcr.microsoft.com/devcontainers/universal:2”,
“features”: {
“ghcr.io/devcontainers/features/desktop-lite:1”: {}
},
“forwardPorts”: [6080],
“portsAttributes”: {
“6080”: {
“label”: “desktop”
}
}
}
Commit the changes and open the Codespaces environment. If prompted to rebuild the container to apply the changes, proceed with the rebuild.
Click on the bottom icon labeled “Ports” and select the “Open in Browser” option.
Use the default password vscode to connect.
In the Settings, select the Scaling Mode to Remote Resizing for a better user experience.
You can now navigate to your project path as seen in VS Code by using the command
Any changes made here will reflect in the VS Code environment seamlessly.