Un error común al desarrollar vistas en aplicaciones web es el manejo de las reglas de CSS. A menudo, cuando realizamos cambios en el estilo de un componente, la interfaz no refleja dichos cambios. Esto suele ocurrir debido a una falta de comprensión sobre las reglas de prioridad en CSS.
En este artículo, exploraremos estas condiciones y qué tipos de cambios tienen prioridad en el navegador. Esto nos ayudará a identificar dónde puede estar el problema en nuestras reglas de estilo. Para facilitar la comprensión, incluiré dos gráficos que ilustrarán estos conceptos de manera simple y sencilla, evitando la necesidad de explicar detalles adicionales.
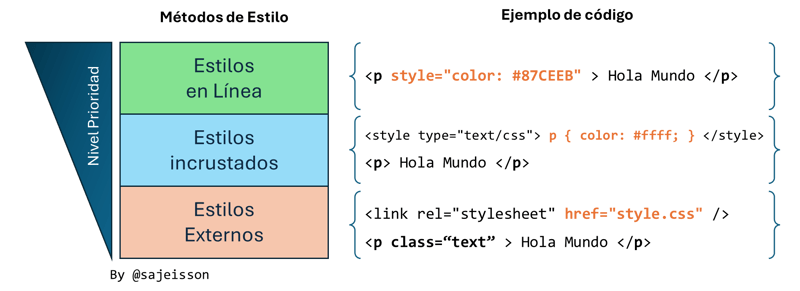
Como pueden ver en la imagen, se muestran tres métodos de estilos, empezando desde el de más alta prioridad hasta el último, que tiene la menor prioridad. Cabe resaltar que esto no quiere decir que uno sea más importante que el otro, simplemente estamos hablando de prioridad al momento de aplicar los estilos.
Un ejemplo podría ser que en mi archivo web de HTML estoy usando un archivo CSS con todos mis estilos aplicados en mi sitio, sin embargo, solo quiero aplicar los cambios a una pestaña de ese sitio. Usaré el ejemplo de la imagen: supongamos que quiero que en la “X” pestaña todos los textos sean rojos. Si es para toda la pestaña, podría usar Estilos Incrustados. Aunque estoy usando un archivo de estilo en mi página web, el navegador solo aplicará como prioridad los estilos incrustados para este tipo de pestaña. De ese modo, seguiría usando los demás estilos de mi archivo CSS y tomaría como prioridad para el texto los estilos incrustados.
Esto es algo elemental en el desarrollo web, sin embargo, al principio me molestaba porque a veces no se aplicaban mis cambios, especialmente cuando usaba Bootstrap. Básicamente, era porque no entendía este concepto. Por cierto, si estás usando una biblioteca, esta tomará como prioridad la más baja para su aplicación web.