E-commerce has been a growing industry in the past few years and it has been the important part of the web development industry as well.
Today I’m going to show you a couple of UI component examples built with Tailwind CSS and Flowbite that you can use to build up an e-commerce website.
In this article you’ll see the product overview component which is basically the first section of the product page where you will see the title of the product, images, description, pricing, and CTA button for the purchase.
Some of the examples are free and open-source under the MIT license and some of the others are part of the Flowbite Pro package.
Without further ado, let’s check them out!
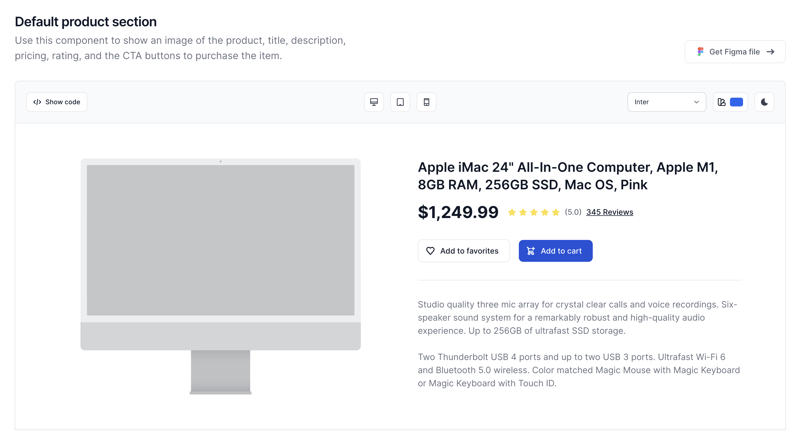
Default product section
Use this component to show an image of the product, title, description, pricing, rating, and the CTA buttons to purchase the item.
Product with image gallery and tabs
Use this example to show a gallery of images of the product, title, description, rating, shipping methods and the CTA buttons to purchase the item and quantity.
Product with accordion and sidebar
Use this example to show a list of specifications inside of an accordion below the product image gallery and with a sidebar with more advanced options.
Product with image carousel
Use this example to show the product images inside of a carousel component and show two more columns of product information and CTA buttons.
Product overview with background cover
Use this example to show an overview of the product with a background cover and a detailed description with CTA buttons.
Credits
These components could not have been built without the usage of the following awesome open-source resources: